123FormBuilder – ADA Compliant Forms
The interest in Americans with Disabilities Act (ADA) Standards for Accessible Design increased in the last couple of years. More and more companies are looking to have accessible websites for individuals with various disabilities or impairments.
Our website accommodated those who have hearing impairments or learning, cognitive, and other disabilities. We developed accessible forms, easy to use and navigate.
How to enable accessibility features on your form?
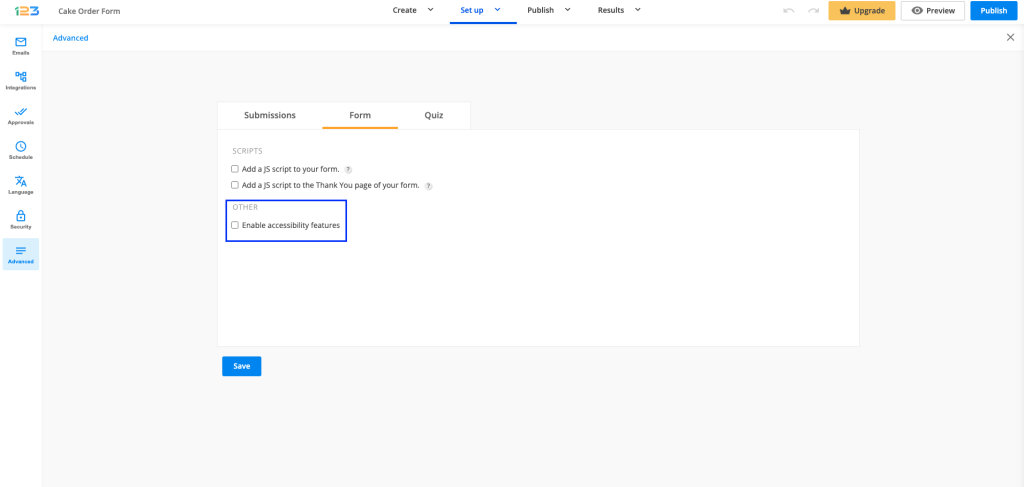
Open your web form, go to Set – up Advanced and switch to the Form tab.

In the Other subsection you have three options available:
- Autofocus on the first input field of the form.
- Hide forms from search engines.
- Enable accessibility features.
By default, Autofocus on the first form field is enabled. The autofocus option is in conflict with the accessibility feature. The first one highlights the first input field. If your form has text above the first field, people with visual impairments will not be able to read it.
That being said, disable Autofocus on the first input field of the form and turn on the Enable accessibility features option.
How users interact with the form
Users need the NVDA tool installed on their devices. Our forms are ADA compliant only with Mozilla Firefox. By pressing Tab on their keyboard they will navigate through each form element.
Ideas to create your forms more accessible:
- Keep the form organized.
- Avoid multi-page forms.
- Add alt text to your images.
- Avoid placing the label inside the field. It’s not recommended to use our Name and Address fields. Add Short text fields or Long text fields instead. Long text fields can assist users with limited dexterity.
- Embed videos should have captions.
- Choose the best contrast colors.
- Adopt a simple design.
- Improve readability and comprehension by using white space and heading fields.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.