Electronic signature with 123FormBuilder
123FormBuilder gives you the ability to create electronic forms of any kind and add electronic signatures to them. Use the Signature field to get an electronic equivalent of the handwritten signature from your respondents. Now you can close deals with your partners online, without having to arrange a meeting for this purpose only.

Once the Signature field has been added to the form, in the right side panel you will find different customizations that you can apply to it.
Below you can find the major functionalities of the Signature field and how you can put them into use:
Signature box size
The Signature field size can be adjusted to fit the layout and design needs of your form. By default, the Signature field is set to Small. You can choose from two additional sizes: Medium and Large from the Signature box size option on the right-side panel.
Signature complexity
Under the Validation section, you can set the Signature complexity to extra-low, low, medium, or high. Use this option to avoid receiving overly simplified shapes, such as a bare line, instead of signatures. High complexity requires at least one letter for most cases.

Clear
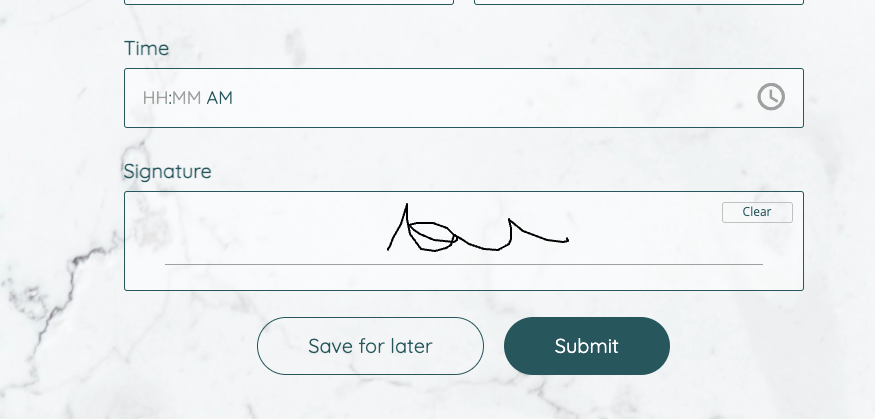
Once respondents have interacted with the Signature field, a Clear button will appear in the bottom right corner so they can erase the signature and try again.
Electronic signature and Email Templates
If you choose to receive email notifications for each submission, the Signature will be sent over as an embedded image. If you select the plain text template, then the Signature field will be sent as a Yes/No answer (meaning if the form was signed or not).
Electronic signature and Submissions
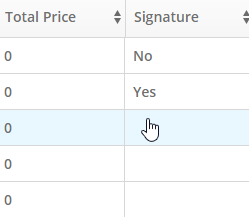
In the Submissions table, the Signature appears as YES/NO (meaning the form is signed or not signed).
Editing the Form Submissions
As a form owner, if you edit a submission containing a signature, the signature is cleared. We have implemented this security feature to protect the signatures provided by form users.
We are also compliant with the UETA and ESIGN Acts when it comes to using the Digital Signature field on your forms.
Important Note
We recommend checking with your legal counsel in order to ensure that the electronic signature will be accepted for your purposes.15 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.



What is the recommended method by which users can store the submitted signature in a Salesforce field? Checkbox is a suboptimal solution in this context.
Hi there,
Thank you for your question!
Currently, the signature field in 123FormBuilder cannot be sent directly to a Salesforce field as a value. However, a recommended workaround is to enable the option to send the form submission as a PDF attachment to Salesforce. This PDF will include the signature exactly as it was entered by the user.
You can follow this guide for setting up PDF attachments in Salesforce:
https://www.123formbuilder.com/docs/send-form-pdf-to-salesforce-in-attachments-and-or-files-objects/
This way, the full signature is securely stored alongside the submission in Salesforce.
Feel free to contact us for further assistance.
Does this comply with any Canadian Requirements?
Hello Joe, our signature field is compliant with the UETA and ESIGN Acts. We would recommend contacting a local legal counselor to check if the signatures are indeed complying with the Canadian Requirements. Thank you and have a beautiful day!
Is the signature on the form legally compliant?
Hello Mr.Dat, our signature field is compliant with the UETA and ESIGN Acts, however, when it comes to using the electronic signature for legal purposes, we recommend that you check with a legal counsel to make sure that the signatures collected will be accepted for your purpose. Thank you!
Good day,
The signature captured in the signature field is not visible on the PDF or HTML when received. I have increased the size of the field. How can I view the signature clearly?
Hi John! With custom CSS you can only change the design/visual of form elements. The signature field has a fixed size where users can sign, and even if you increase its size with CSS, you will receive only that small portion of the signature box (as it is by default, without the CSS code). The design changes, not its functionality.Please remove the CSS applied to see the full signature. Thank you!
Is by any chance the signature now compatible with elDAS European regulations?
At the moment our signature field is only compatible with the ESIGN and UETA acts. I have sent a feature request to our team as a future improvement to our platform.
Thank you!
i have tested the digital signature and nothing happens, how do people sign it please
Hello!
To use the digital signature, click on the field to lock into it. Next, click, hold and drag your mouse to add your signature. Use the Clear link on the bottom right side of the signature layout to delete the signature and start again.
If you need further assistance, don’t hesitate to contact our Support Team at support@123formbuilder.com or via our contact form.
Thanks!
Are there any browser compatibility issues with the digital signature? We seem to be having problems in Internet Explorer 8 and 9. The line within the box is only half way across and we can only sign above the line.
Hello!
We’ve checked on IE 8 and it works fine. Could you please send us a short video of how this happens at support@123formbuilder.com? Also, specify us your Operating System, browser and the version of the browser you are using.
Thanks!