How to add a 123FormBuilder online form to your Strikingly webpage?
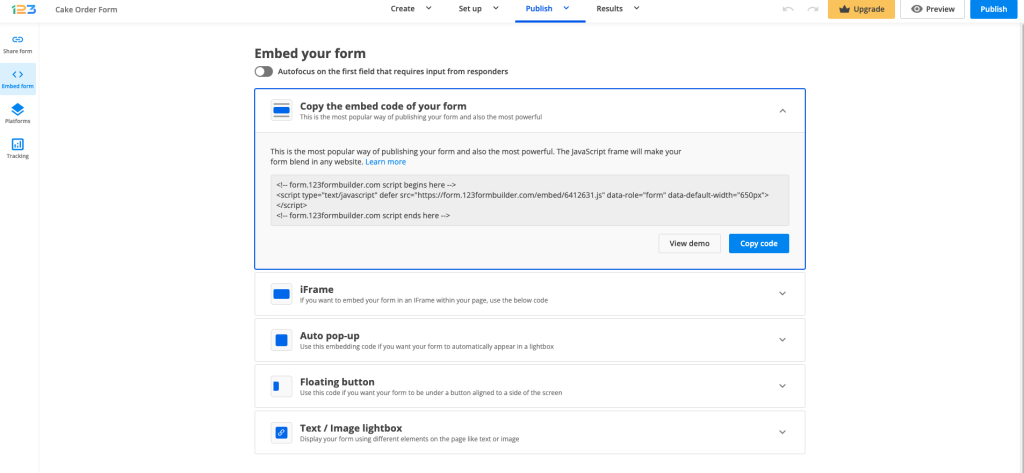
In order to add a 123FormBuilder online form to your Strikingly webpage, you have to head over to Publish section, under Embed form options. Here you have five embed options to choose from: JavaScript, Iframe, Auto pop-up, Floating button and Text/Image lightbox. We recommend that you copy the JavaScript code and use it in the HTML widget of your Strikingly page. This way, whenever you edit your web form in 123FormBuilder, the changes will automatically apply to your Strikingly webpage.
To add a web form from your 123FormBuilder account to a Strikingly webpage, go to the Publish → Embed form section of your web form and copy the JavaScript code located on top.

In your Strikingly account, access the editor of the webpage where you want to add your online form. In the Editor Panel, click on Add New Section, Advanced and then on App Store & HTML.
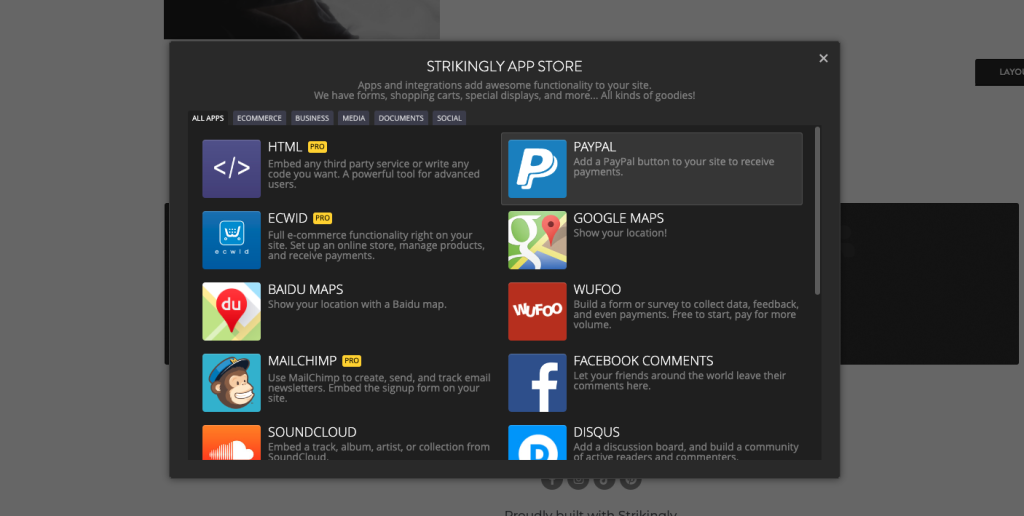
Once the section has been added to your page, click on Edit and select the HTML app from Strikingly (in the All Apps or Pro tab).

Finally, paste the JavaScript code of your web form in the Custom HTML Code box and hit Save.

You’ll notice that the web form is displayed on your web page, although its canvas might not expand to its original size. However, that does not mean the same will appear for your page visitors. Hit Preview in the Editor Panel and you’ll see the web form is smoothly displayed.
From now on, your page visitors can submit the web form directly from your Strikingly webpage. Don’t forget to save changes to your webpage before leaving, of course. All form data will be sent to your 123FormBuilder account, in the Submissions section of your web form.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.