How to assign points to online quizzes using 123FormBuilder?
Build effective online tests using our free online quiz maker.
Points are the main goal of an online quiz as they highlight the knowledge level of each respondent in particular. You can easily assign points for each question; let’s show you how!
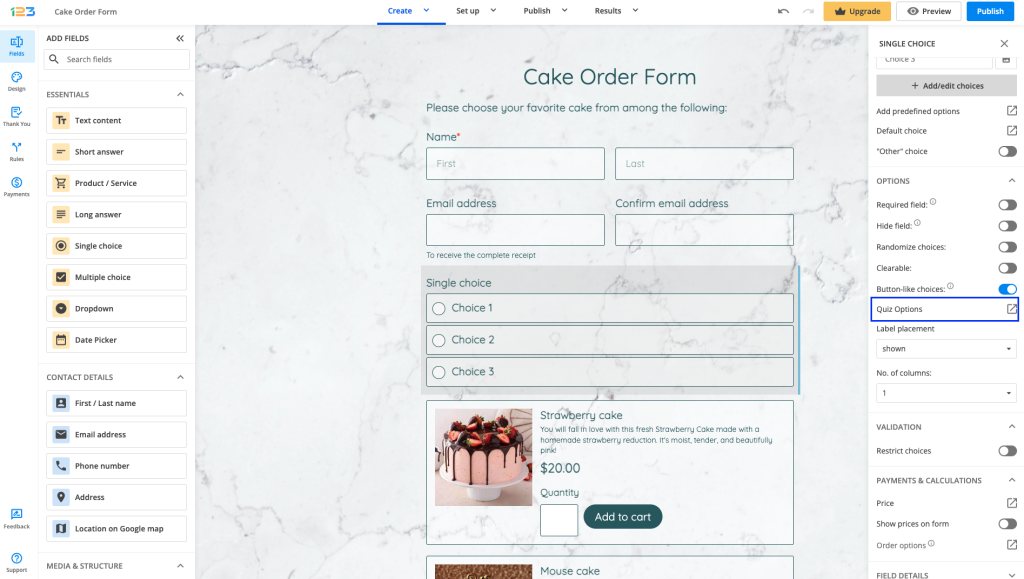
Select a question that you have added on the form. In the right side panel, under Options, you will find Quiz options.

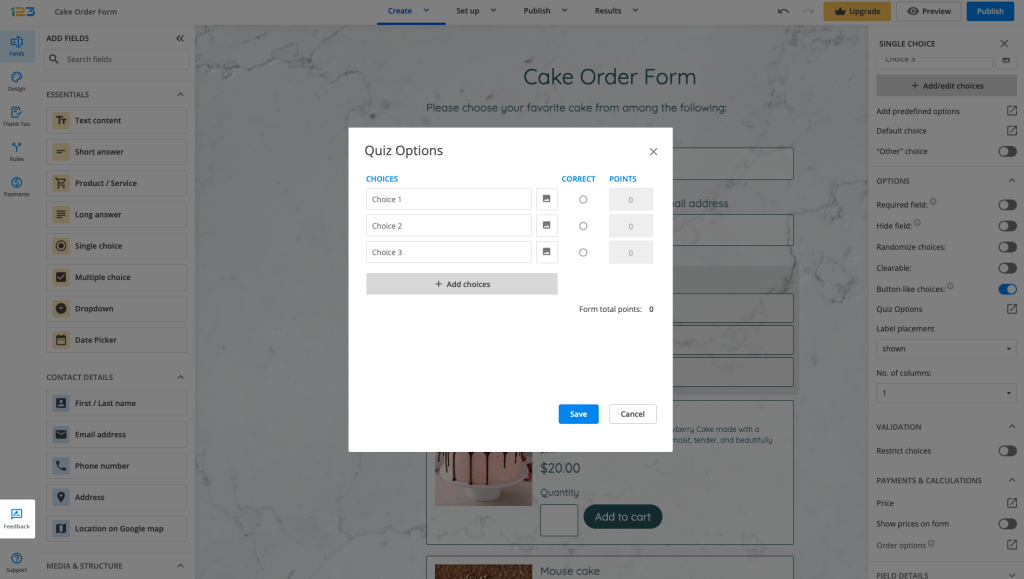
Once clicked, a pop-up opens where you can assign points to each answering option and mark which one is correct. On the bottom right, you’ll notice the Form total points assigned so far for your online quiz. Each time you assign new points, the changes will automatically take effect in this box. This will help you keep track of how many points are assigned to your online quiz at that moment.

Related articles
11 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.
hi there
I am doing a quiz on the free version of your quiz on Weebly, but for some reason it wouldn’t let me choose the show quiz option no matter what I try! I have doublechecked and all my questions have allocated responses. Could you help me please? Thank you
Hi Sandy! Please send us an email at customercare@123formbuilder.com or reach out to us on live chat so we can take a look at your form and help out. Looking forward to hearing from you!
I am trying out the program for making quizzes and I am looking for a way to assign points to questions as well as set time limits for each question but I can’t seem to find a way to do that. I would also like to find out if there is a way to only show one question at a time and also restrict the test taker from going back to a previous question to change their answer.
I am currently using the free trial version to see if 123formbuilder will work for me.
Thank you for your prompt response.
Hi Gene, I am afraid that you can’t set a countdown on each question. You can add a page break field and create a multi-page form ( each question/field on a separate page). To not allow your respondents to go back to the previous page you can use field rules. Let’s look at an example: question 2 from page 2 an example rule will be: If option 1 option 2 option 3 is checked THEN hide previous page button. This way users can not go back to the first page. If you use single choice fields and set them to be required it would be even better because user can not erase their selection, only change it. For more details and guidance please contact us. Have a great day!
Julia,
I assign value “1” to each 7 choices but the form divide the 1 point score between the 7 choices, resulting to 14.29% score instead of 1 point regardless of what answer the participant pick,. All I wanted is, for the participant to get 1 point whichever they pick among the 7 choices (all of these 7 choices are correct answer). I follow you instruction assign value “1” to each choices. Aso under “Quiz Option” I click all choices as “correct” and assign “1” points for each choices. and still the form doesnt calculate correctly.
I need to edit quiz a questionnaire where all 7 choices are correct. The participant will get 1 point whichever option is chosen among the 7 choices. And this 7 choices with sum up to just 1 point to over-all quiz (30 questions in total).
Hi there! You will need to assign the value “1” to each choice. That can be achieved by using our Form Calculations feature and the formula field to sum up the total. For more information, please read this article. Have a great day!
Hey there! Instead of points I just need one answer to be correct and the rest wrong. When an option is chosen, the correct answer is shown. How do I do this? Thanks!
Hi Phill! You can assign points to the correct option, however the correct and wrong answers can be only shown on the Thank You Page. Please read these articles: How to show missed answers on your online quiz & How to show quiz results after submission Have a great day!
I would like to make a quiz questionnaire where all 4 options are correct but they carry different points each. For example. Option 1 = 25 marks, Option 2 =50 marks etc. A respondent can choose any one options, but for me as the surveyor, after the quiz is over the sum total of all option scores gives me a grand total. Do you have this feature in 123CF?
Hi Andrew! Yes we have that feature and it’s called Form Calculations. Calculations allows you to assign different points ( prices/values) to each choice option. Click on your choice field and look up for the Value/Price section. In the lightbox you can type the values(points) for each option. By using a formula field you can sum up all the choice fields and display the total of points that your form users have earned. More details you can find here: Assign values or Formulas to Fields