How to embed a Google Form
Regardless of the size or sector of your organization, it’s likely that you rely on forms as a part of your daily routine to gather valuable and actionable data. Forms serve various purposes, from conducting employee culture surveys and capturing customer opinions on new products to managing client registrations and evaluating student performance through quizzes and tests.
Moreover, with accessible, no-code tools like Google Forms, part of Google Workspace’s collaboration suite and productivity applications, creating online surveys and quizzes has never been more straightforward. In just a few minutes, you can either build a form from the ground up or select a pre-made template. You can customize it to match your brand’s identity, and when you’re ready to collect responses, you can easily share them with your colleagues or clients. These forms can be distributed in three convenient ways: by embedding a Google Form on your website, through email, or by sharing a link.
Steps to Embed a Google Form into Your Website
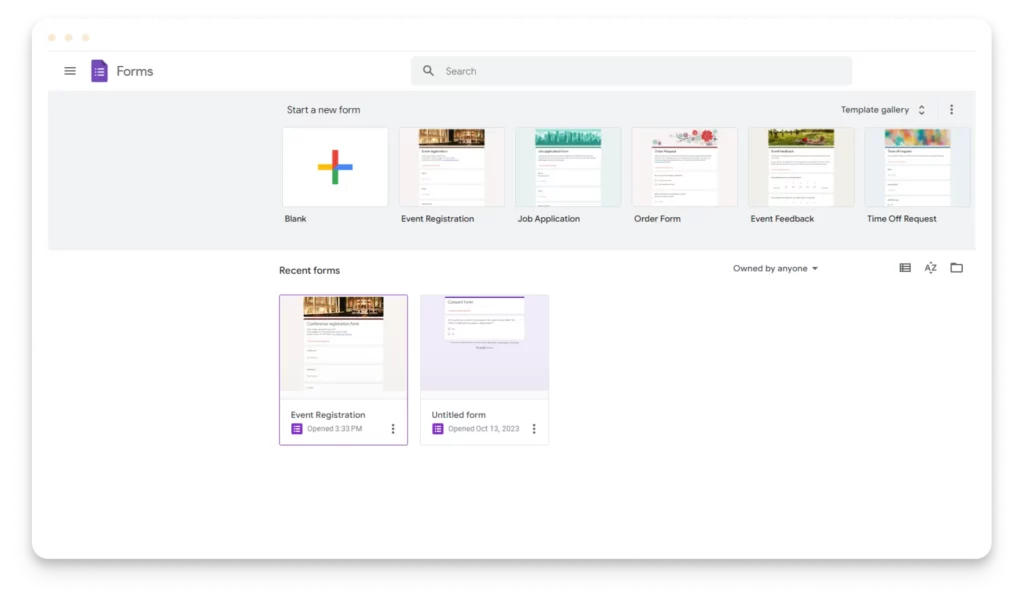
1. Open your web browser and go to Google Forms (forms.google.com).

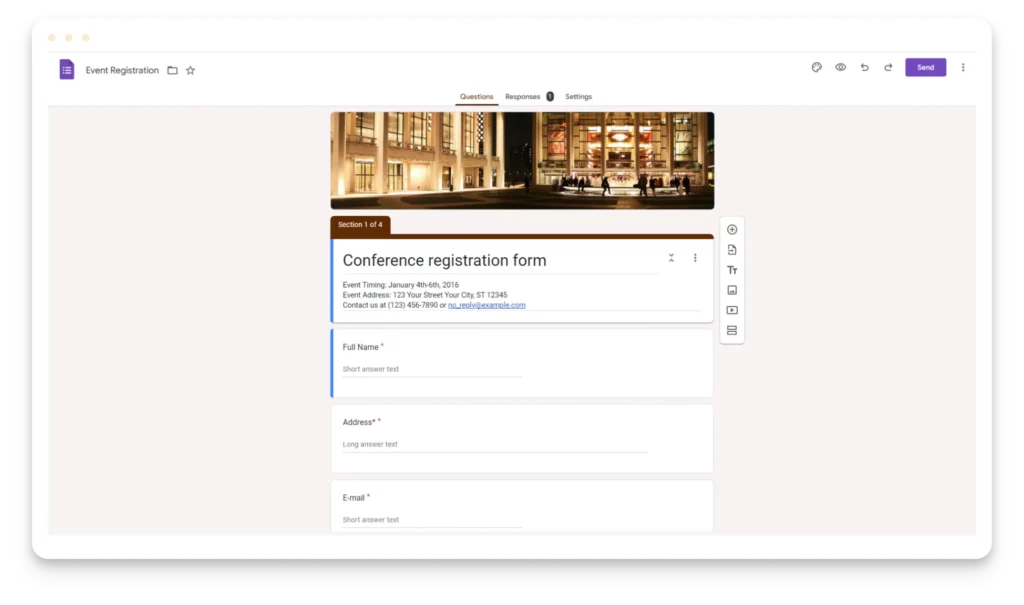
2. Select the form
3. Click the Send button

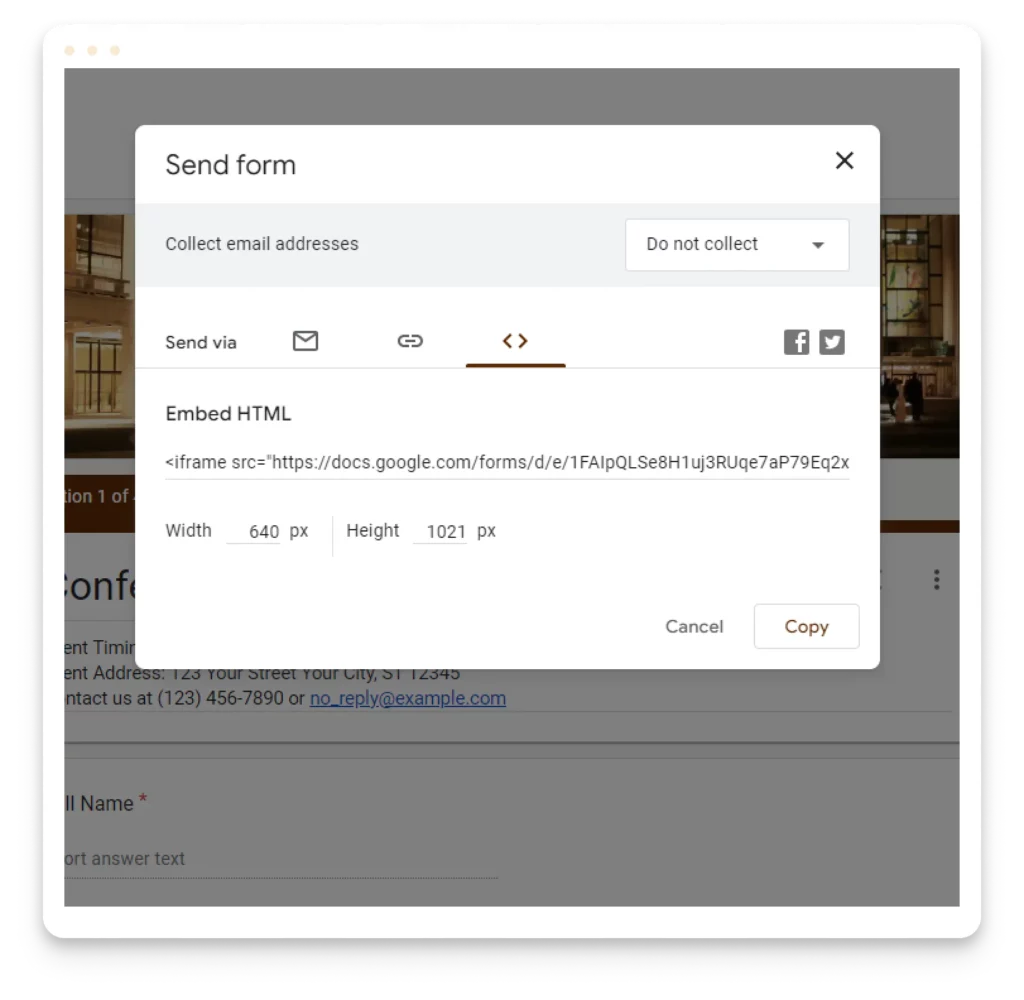
4. Select the third option <>

5. Copy the code that appears under Embed HTML (here, you can also change the dimensions of your Google Form to ensure it displays correctly on your website. Adjust the width and height of the pixels accordingly.
6.Paste the copied code on the web page where you’d like your form to display.
How to embed a Google Form into an email
Apart from embedding it on your website, you also have the option to incorporate a Google Form directly in an email. This approach proves especially valuable when you wish to distribute a survey to a specific group of individuals or seek immediate attention by delivering it directly to your customers’ inboxes.
It’s important to note, however, that Google Forms limits the number of emails you can send forms to each day, depending on your Google account type. Therefore, depending on the number of recipients you intend to reach, emailing your forms may only sometimes be the most suitable choice.
Here’s a guide on how to embed a Google Form into an email:
- Choose the specific form you wish to include in an email.
- Access the Send button located in the upper right corner.
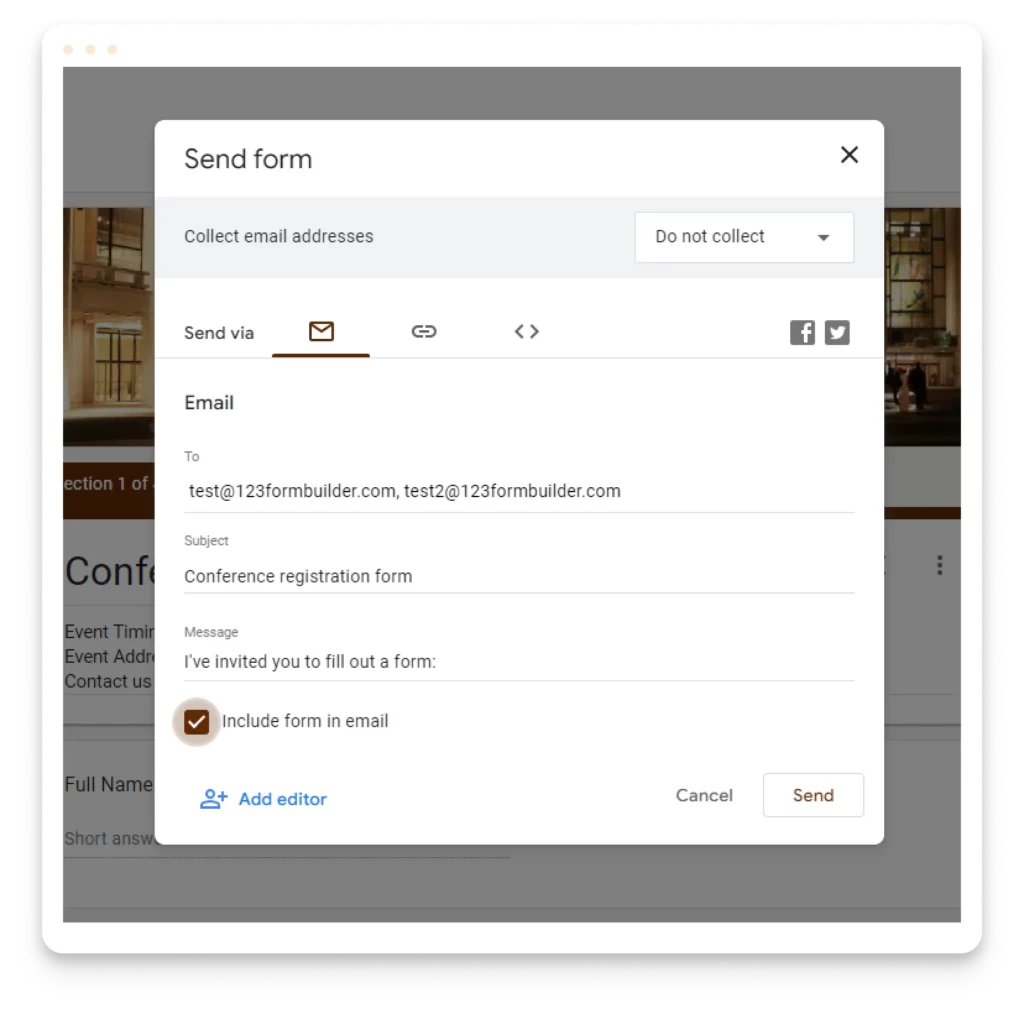
- Opt for the initial option represented by an envelope icon ✉️.

4. Input all the required details, including the recipient’s email address, the subject line and compose your email message (when sharing the Google Form with multiple recipients, use commas to separate the email addresses).
5. Ensure you check the box “Include form in email.”
Generating a link that can be easily shared for a Google Form, be it for posting on social media or embedding in a blog, provides an alternative method for respondents to access and fill out your form. This choice is particularly beneficial when social media platforms, like Facebook or Instagram, receive more traffic than your company’s website. It allows you to seamlessly integrate a customer feedback survey or event registration form directly into your social media bio. Here’s a simple guide on how to go about it:
- Choose the form you want to use from your Google Forms homepage.
- Once you’ve completed your customizations and are prepared to distribute the form, select the Send button.
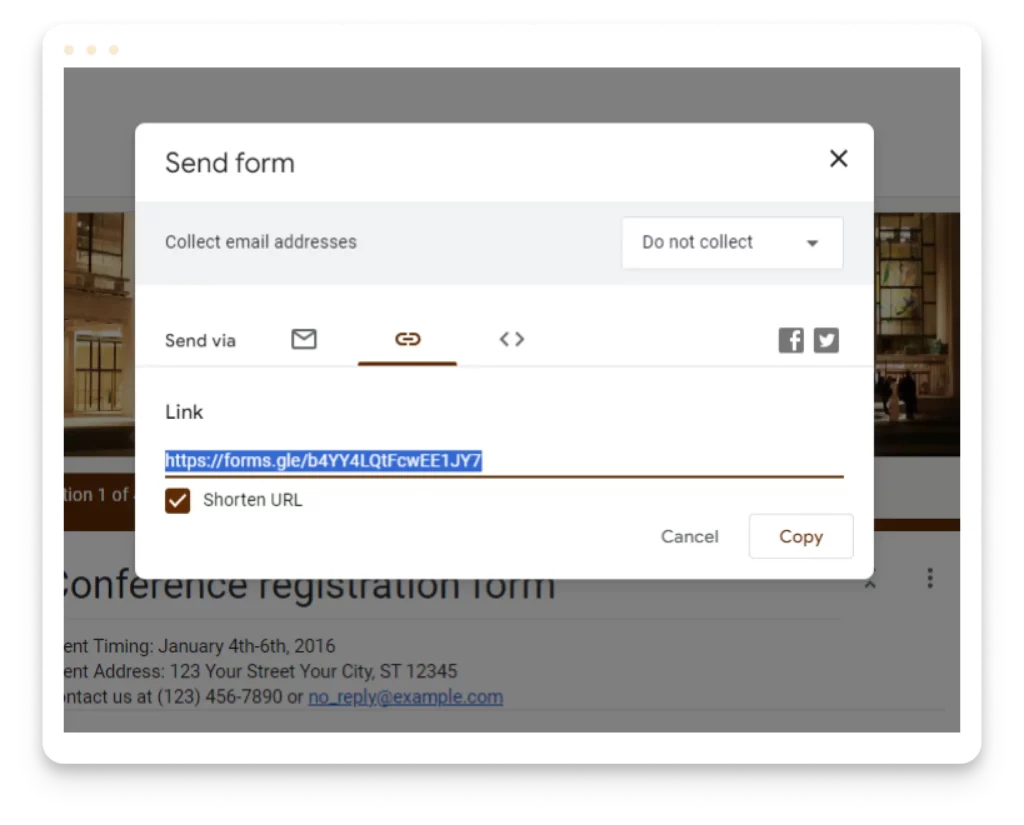
- Click the middle hyperlink icon.

4. Copy the link provided under the “Link” section. (here, you also have the choice to shorten the Google Form link).
5. Now, you can paste the copied link into a social media post, blog, email, or any other platform where you wish to make the link available.
Why 123FormBuilder is a great Google Forms alternative
While Google Forms is undeniably impressive and user-friendly, it has some drawbacks. In comparison to other online form builders, it could be more feature-rich. Its template library needs to be more expansive, including available choices for colors, fonts, and other design elements. Another limitation is its lack of native integrations with third-party apps, which restricts its versatility and utility in everyday processes such as workflow automation and e-signature collection.
In contrast, 123FormBuilder, an online form builder, offers many of the popular features found in Google Forms and more. It boasts user-friendliness, robust security, full customization options, and a code-free environment. With over 10,000 ready-made templates, you can create professional-looking forms, surveys, quizzes, applications, and e-commerce stores effortlessly.
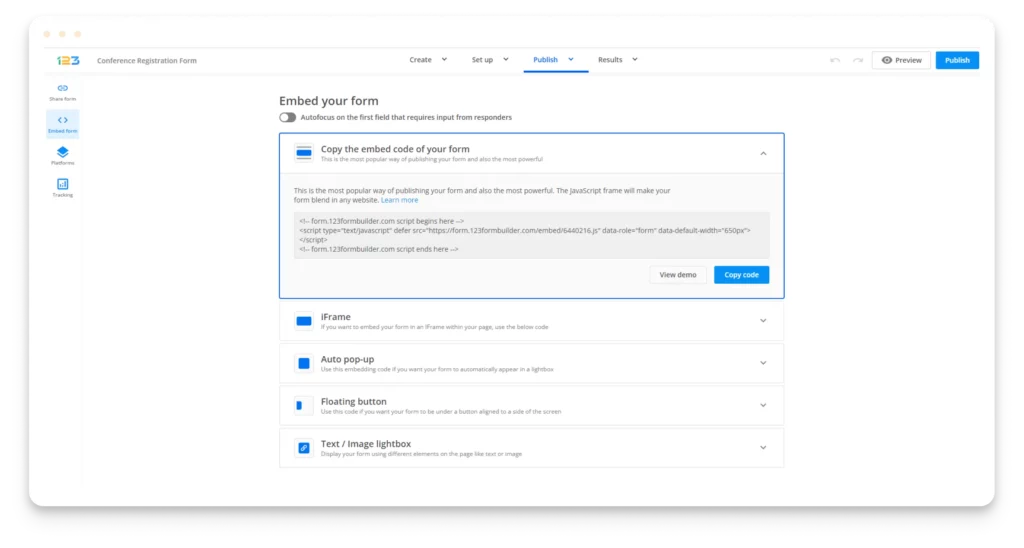
123FormBuilder offers multiple embed code options for publishing your online forms. You can embed the form code into your website using various methods, including JavaScript (recommended), as an iFrame, or as a Lightbox, each with unique features.
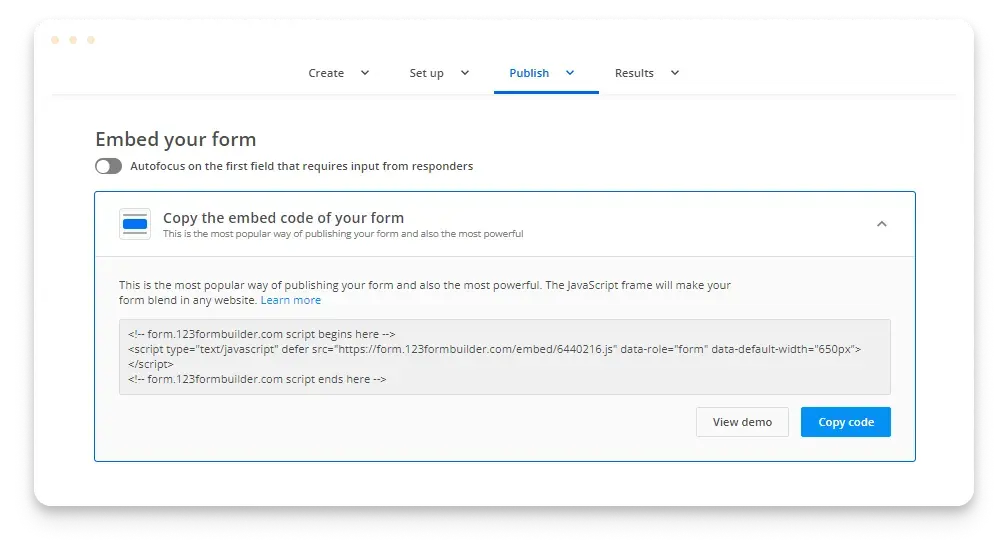
JavaScript
This is the most straightforward, secure, and aesthetically pleasing method to embed the generated code into your webpage. JavaScript publishing will automatically adjust the form’s height without displaying any scrollbars. Each publishing method includes a “View demo” button to showcase how the form will appear on your webpage.

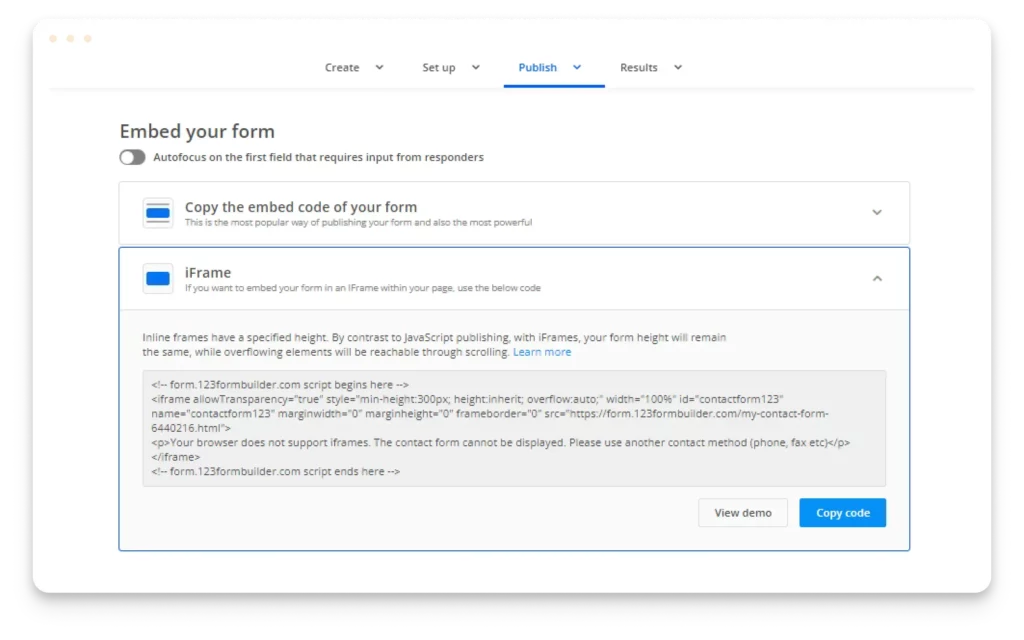
iFrame
iFrames have a specified height, and unlike JavaScript publishing, the form’s height remains constant, with any overflowing elements accessible through scrolling.

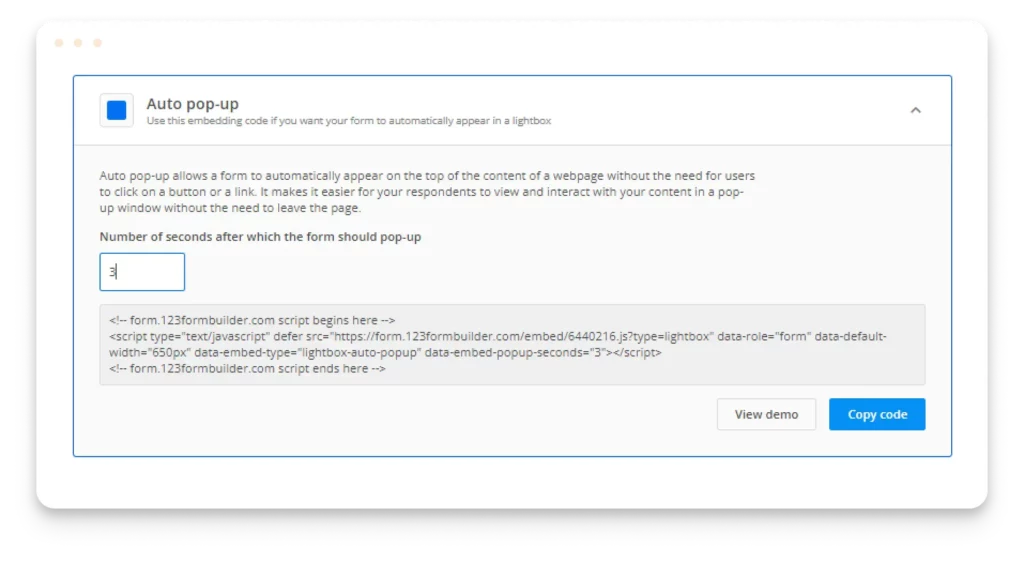
Auto Pop-up
This option triggers the form to automatically pop up on your webpage after a predetermined number of seconds, typically set to 3 seconds by default.

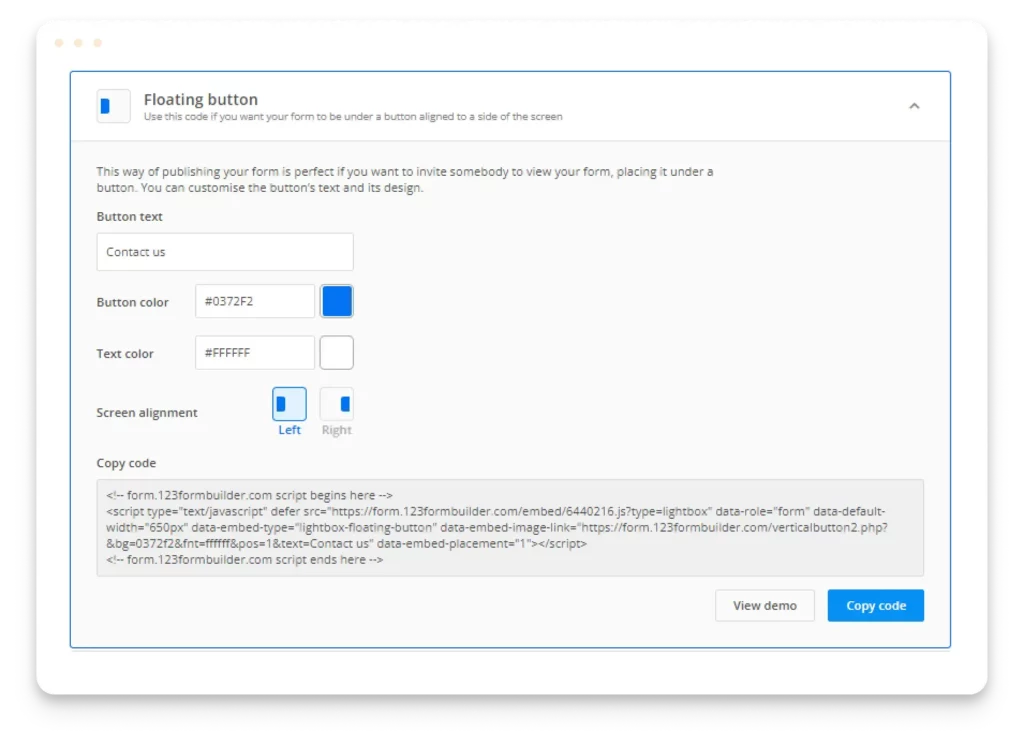
Floating Button
When forms are published in lightboxes, they appear floating above the page, attracting immediate attention. You can use this embed code to include a floating button with customizable text, font style, color, and placement on your webpage.

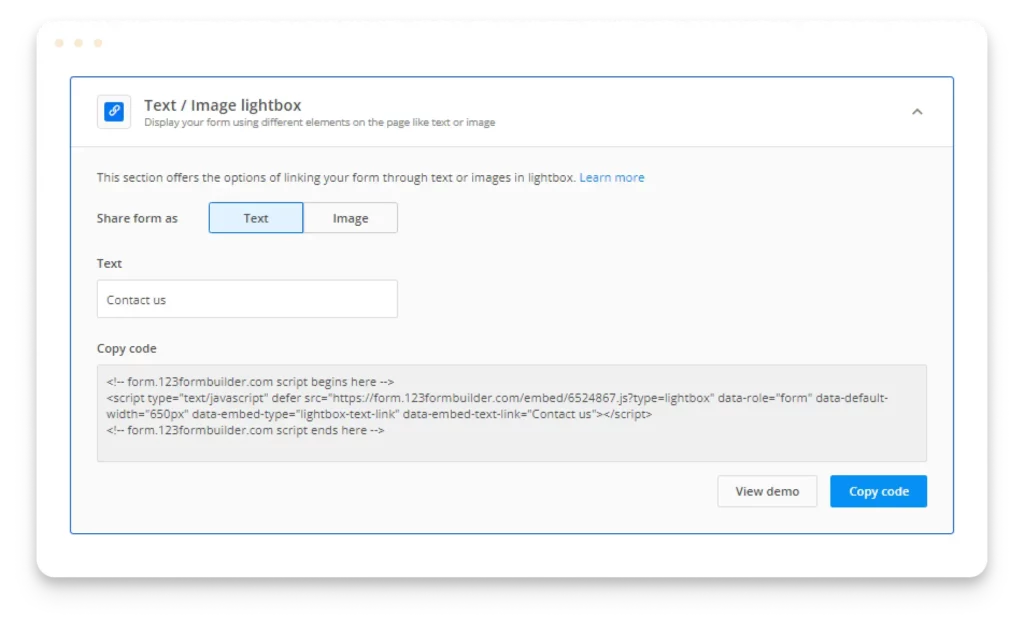
Text/Image Lightbox
This option lets you display your form using different elements on your page, such as text or images. You can easily select your preferred option and provide the necessary text or image URL.

How to embed a 123FormBuilder form into a website
Whether you create your 123FormBuilder form from scratch or use one of the thousands of customizable premade templates, the process for embedding it into your website is the same:
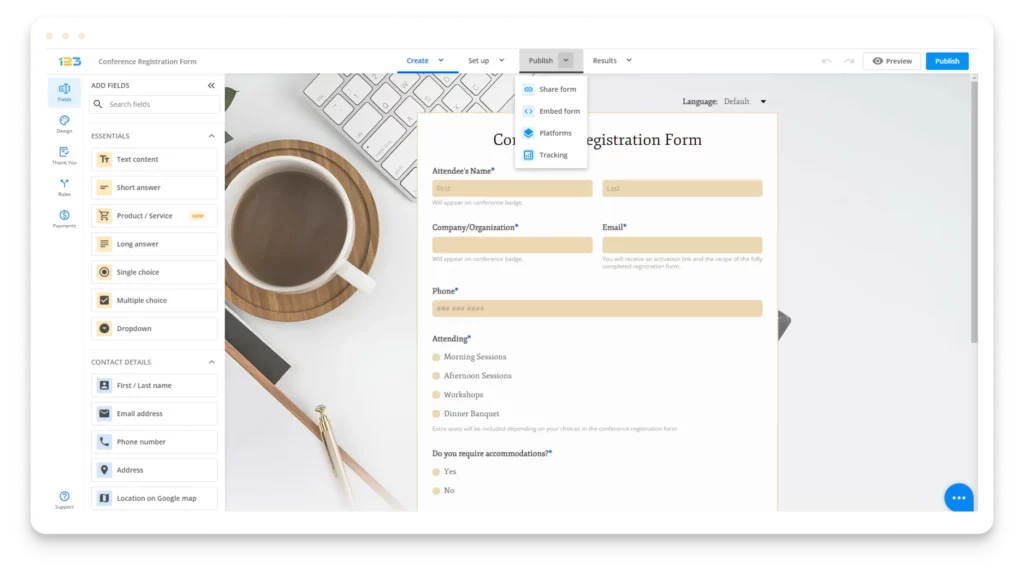
- Go to the Publish section of the editor

2. Click on Embed Form

3. Select the blue Copy Code button.
4. Paste the copied code on the web page where you’d like your form to display.
How to embed a 123FormBuilder form into an email
While you can embed a Google Form directly into an email, 123FormBuilder doesn’t offer this same capability — but for good reason. Even though we encourage using JavaScript to embed forms on different web pages, embedding them into emails is not the case. That’s because it implies a security risk for most webmail clients. Yes, you can embed HTML content into an email if it supports HTML elements, but online forms are not exclusively HTML-built. Even though you succeed in embedding your online form into an email, chances are the end-user will not be able to submit it at all.
The best solution in this matter is to provide the link to your online form within the email or to embed the form as a link within an email. This way, your end-users will click on the link and have the form opened on a separate page where it’s fully functional.
Not only does embedding forms in emails create data security risks, but embedding them directly also increases the likelihood that your form will be inaccessible or distorted once your audience receives it. Simply using a different device or web browser than your recipient(s) use can affect how the form will appear if embedded in an email.
Though embedding a 123FormBuilder form in the body of an email isn’t possible, you can easily create a link to your form to include in an email. With this method, you can still conveniently correspond with your email list without compromising security.
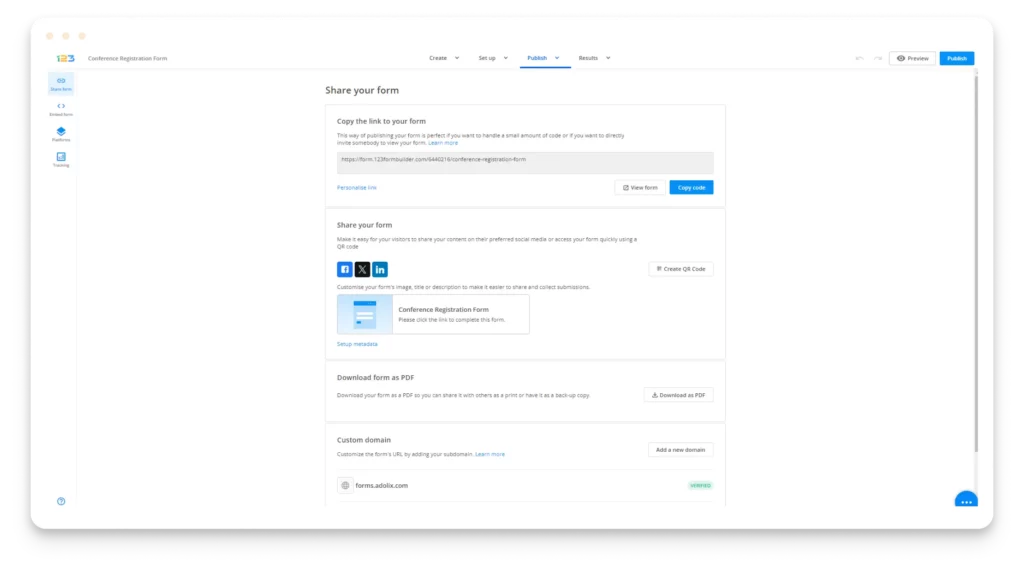
Here’s how to share a 123FormBuilder form with a link:
- Navigate to the Publish section and click on Share form

2. Copy the generated link and share it with users via social media posts or email to start collecting submissions.
The form link is structured as follows: https://form.123formbuilder.com/123123/FormTitle
Here are the customization options available to you:
- You can replace “123formbuilder.com” with your domain. You can achieve this by clicking on the “Personalize” link. If you have a verified custom domain, it will be listed in the dropdown, and you can apply it to your form link.
- You can modify the form’s title either in the Form Editor or the “My Forms” section.
- If you prefer a shorter link, you can opt to remove the form title, resulting in a link like this: https://form.123formbuilder.com/123123/
Please note that the unique ID “123123” is essential for identifying and accessing your form and cannot be removed.
And there you have it! You’ve mastered embedding Google Forms and 123FormBuilder forms into websites, emails, and links.
With this knowledge, you’re well-prepared to craft impactful surveys and quizzes and effortlessly distribute them among your colleagues and customers. These two leading online form builders offer you the flexibility to select the one that best suits your organizational needs, and you can rest assured that your forms and the valuable data they capture are in capable and secure hands.
Load more...